CSS的hover由于类选择器优先级失效问题解决方案 |
您所在的位置:网站首页 › mui select效果 › CSS的hover由于类选择器优先级失效问题解决方案 |
CSS的hover由于类选择器优先级失效问题解决方案
|
CSS的hover由于类选择器优先级失效问题解决方案
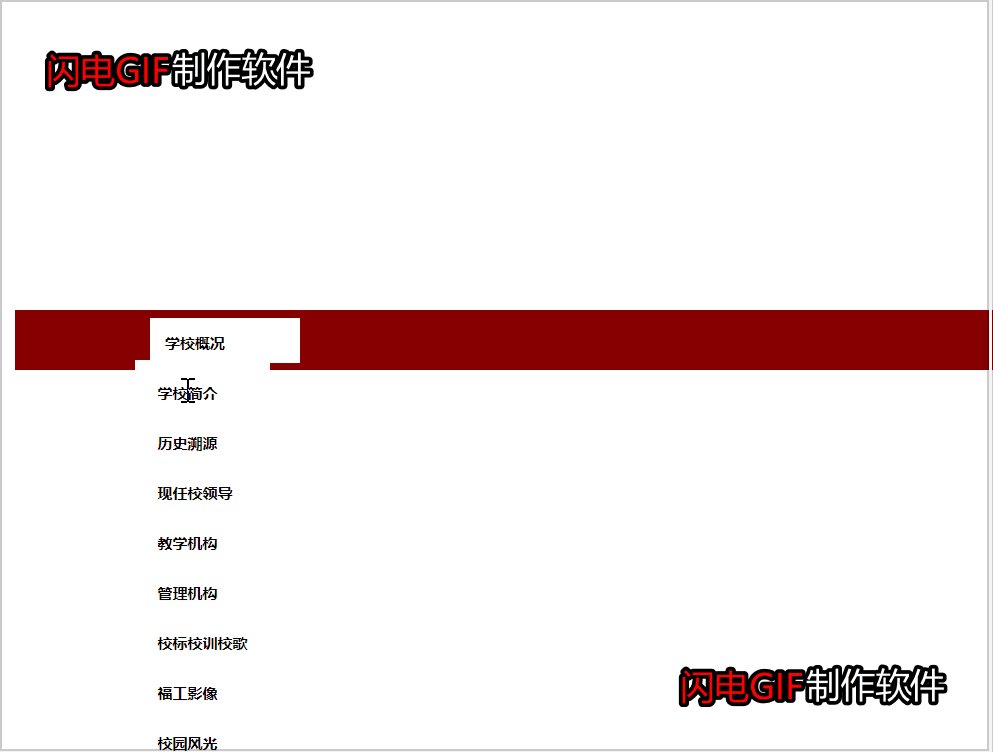
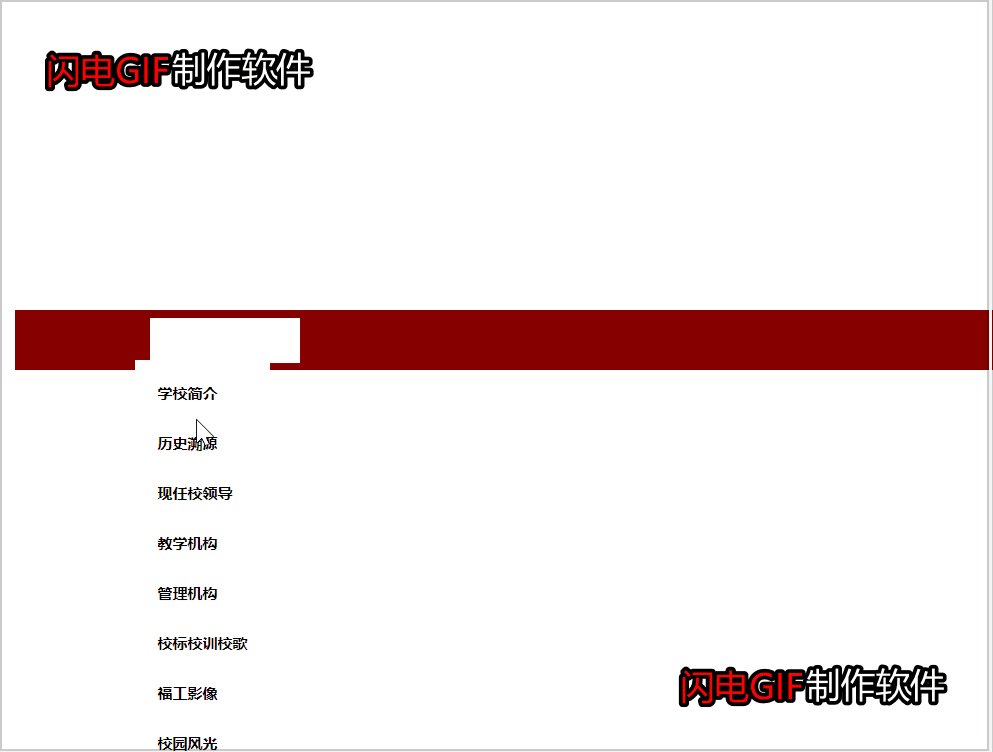
使用hover伪类选择器给兄弟标签添加鼠标悬停属性 在网页制作中,我们时常需要将导航栏的子元素隐藏,当鼠标悬停在导航栏上时才显现子元素。就如: ps:不是博主打广告,而是博主没有买会员,所以这水印太嚣张,请读者见谅 实现方法 html部分代码 学校概况 学校简介 历史溯源 现任校领导 教学机构 管理机构 校标校训校歌 福工影像 校园风光css部分 *{ padding: 0; margin: 0; font-size: 10px; padding: 5px; } ul{ list-style: none; } .box1 h5:hover font{ color: red; } .box1:hover{ background-color: white!important; } /* 下面先设置子标签ul默认为隐藏 */ .box1 ul{ display: none; } /* 然后通过hover伪类选择器让其在鼠标悬浮在box1上时显示ul */ .box1:hover ul{ display: block; } .bg{ background-color: #860000; width: 1000px; height: 30px; position: relative; } .box1{ width: 100px; height: 20px; padding: 5px 0 5px 0; position: absolute;left: 90px; } .box1 ul{ width: auto; height: auto; position: absolute; left: -10px; background-color: white; }在这里之前讲的都是常规的用css添加鼠标悬浮显示或者隐藏,上面的代码效果就是我们刚开始看到的gif图的效果,接下来,我们讲说一个比较细节的问题。 需求 导航栏的字本来是白色,当我们把鼠标悬停到导航栏上时,导航栏的文字变成红色,同时隐藏的ul显示出来。当鼠标又移动到显示出来的ul时,导航栏的颜色变成黑色。 思路 给box1加鼠标悬停事件,因为ul在box1中,是box1的子元素,因此我们可以给box1加hover属性,从而实现这种效果 css代码 .box1:hover font{ color: black; }效果图: 这里于之前不同的是我们给font标签加了一个class属性,然后将上面css代码中的font用它的class属性来代替。 .box1 h5:hover .navigation{ color: red; } .box1:hovner .navigation{ color: black; }上述代码的效果是这样的: 那么问题来了,为什么同样都是通过给box1添加hover,不给font加属性就可以,给font加了属性就不可以呢? 原因在这个代码: 学校概况在这里我们设置默认的font颜色为白色时是用了行内样式,然而我们如果通过添加class属性来操作font的话,由于在css选择器中,行内样式的优先级大于类选择器,所以我们用类选择器进行操作的时候,是不会用到我们给类选择器添加的属性的,因为行内样式会优先于类选择器的。 因此,我们要达到上面的需求的话,有两种方法: 1、一种是不用行内样式设置初始颜色,都用类选择器进行操作。 2、另外一种是通过不用类选择器,直接用标签选择器进行操作。 最后附上css选择器的优先级: !important > 行内样式 > ID选择器 > 类选择器 > 元素 > 通配符 希望这篇文章对你能有所帮助。 |
【本文地址】
今日新闻 |
推荐新闻 |

 然而这些只是基础操作,我们接下来要说的才是重点,也是细节。我们先来看段代码:
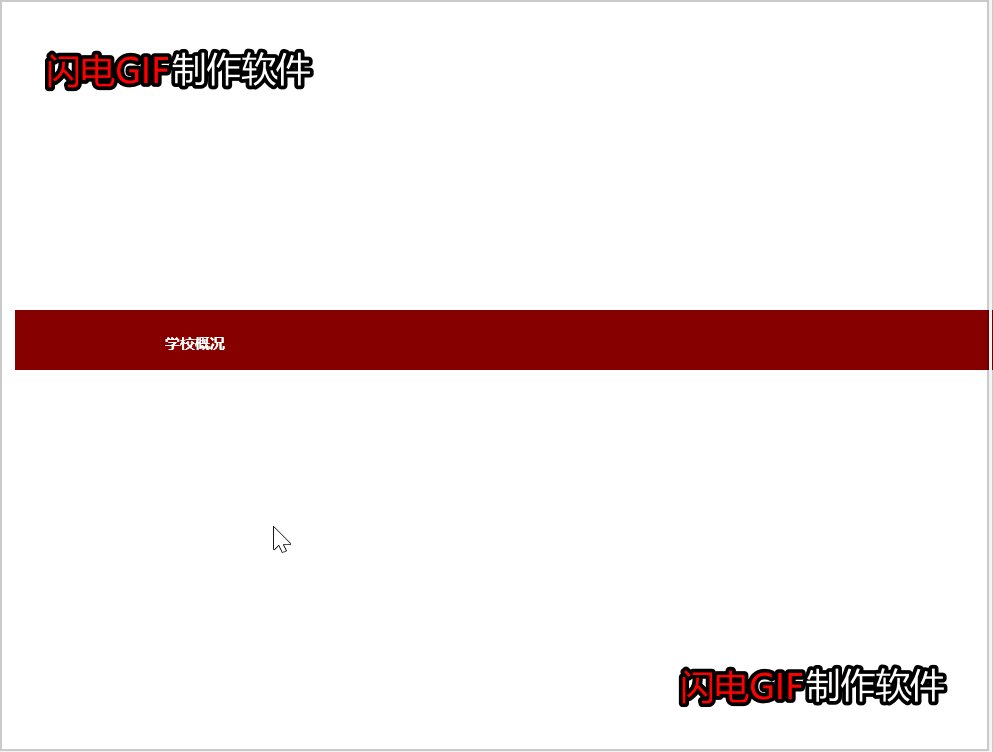
然而这些只是基础操作,我们接下来要说的才是重点,也是细节。我们先来看段代码: 大家可以看到,第一个css属性让导航栏文字变红实现了,但第二个是css属性却没有实现。鼠标移入ul中时由于第二个属性没有实现,导航栏的文字默认我们设置为白色,所以就和背景融合在一起,看不到了。
大家可以看到,第一个css属性让导航栏文字变红实现了,但第二个是css属性却没有实现。鼠标移入ul中时由于第二个属性没有实现,导航栏的文字默认我们设置为白色,所以就和背景融合在一起,看不到了。